Quando usarlo
Il componente Dimmer può essere utilizzato per focalizzare l’attenzione dell'utente su un contenuto di particolare rilevanza, posizionandosi in sovrapposizione ad una porzione o sezione di pagina esistente.
Alternative a questo componente
- Notifications: per comunicare all’utente il risultato di un’operazione o un cambiamento di stato del sistema.
- Modal: quando l'utente deve compiere un'azione consapevole per proseguire.
Come usarlo
- Definisci la sezione di pagina interessata dall’uso del dimmer.
- Imposta l’attivazione e disattivazione del dimmer tramite l’uso di un toggle oppure in base a un evento automatico.
Attenzione a
- Garantire un contrasto sufficiente tra il testo e sfondo del Dimmer, oscurando correttamente i contenuti sottostanti.
Accessibilità
In stesura
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto |
Anatomia

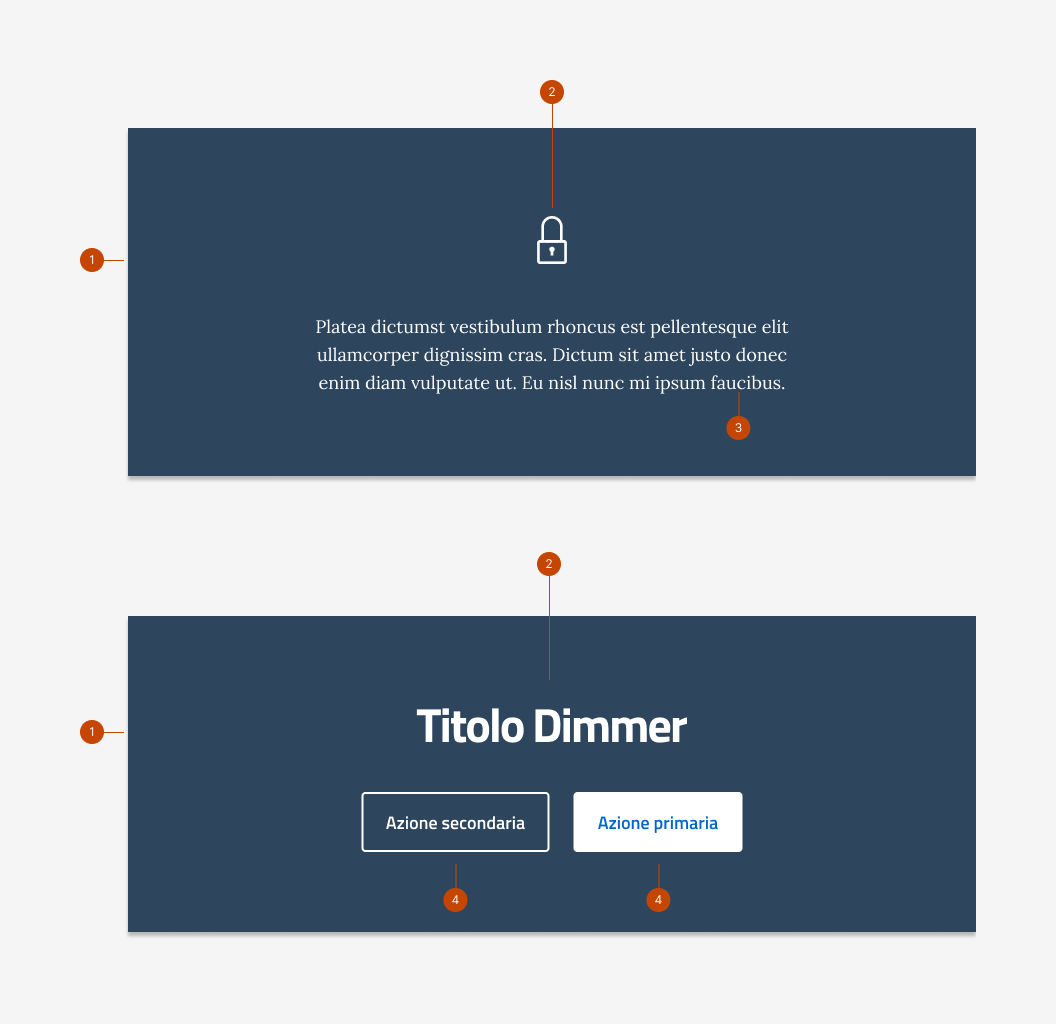
Il componente Dimmer è composto da:
- forma di sfondo: evidenzia i contenuti del Dimmer, sovrapponendoli alla pagina sottostante;
- titolo o icona: lo scopo del componente è riassunto in un breve testo o con un simbolo grafico;
- testo descrittivo: il contenuto del messaggio comunicato all'utente;
- pulsanti primario e secondario (opzionali): se necessario, possono essere inseriti dei pulsanti per un'azione specifica.
Comportamento
- Il dimmer può essere mostrato/nascosto interagendo con un Toggle oppure in seguito ad un evento automatico (ad esempio al caricamento di una pagina o di una specifica sezione di pagina).
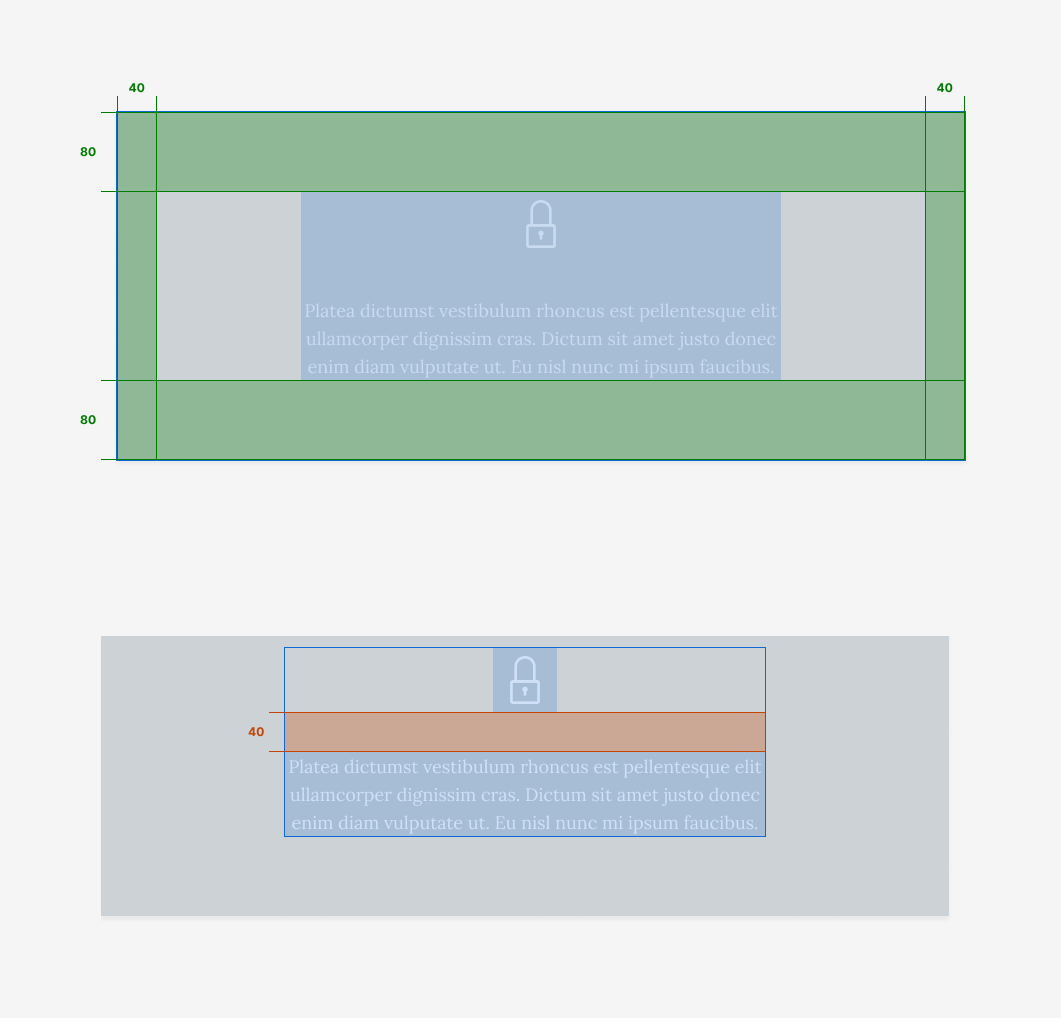
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici